Now available!
Features to come: Stickers, Brush Size, and more!
Features to come: Stickers, Brush Size, and more!
Concocting fantastical creations has never been so simple. Nurture the next generation of digital designers. Fridge magnets not included.


At last, a mobile app that preliterate kids can enjoy right off the bat. Designed for children ages 2 - 5, Fingerpaint equips your child with basic design tools that are intuitive to navigate.
Fingerpaint is a Progressive Web App built using the React Framework and Material UI for the front-end components. We also utilized React-Canvas-Draw and React Color in order to make the canvas more accessible and appealing to young children.

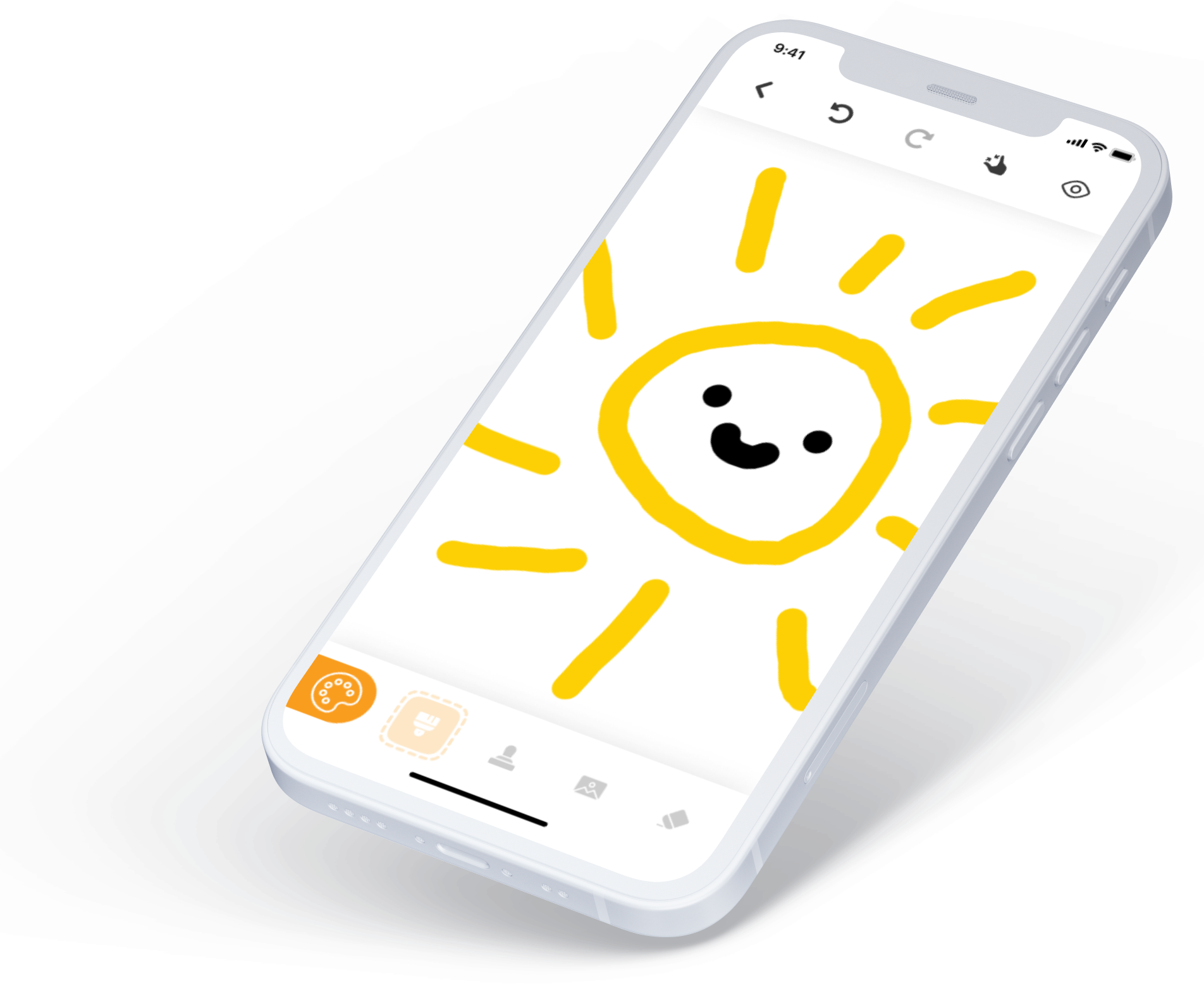
Draw a doodle, adorn with stamps, and change the background. Fingerpaint’s interactive canvas allows your child to create, modify, and erase easily and intuitively.

Who doesn’t love stickers? Choose from a broad array of cute and silly stamps and stickers. If you can do it on paper, why not with Fingerpaint?

Don’t let the tool get in the way of your enjoyment. Fingerpaint’s interface is designed to be unobtrusive so your child can focus on what’s really important.
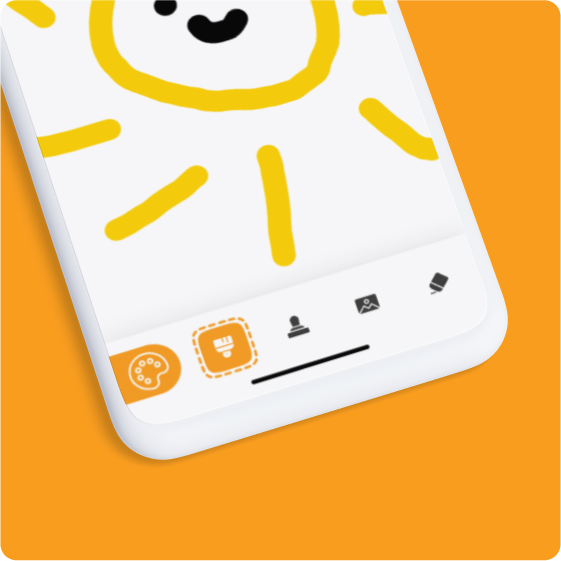
Choose from a paintbrush, a stamp, a backdrop editor, and or an eraser. Situated in the tools dock below, it’s as simple as tapping the one you want.


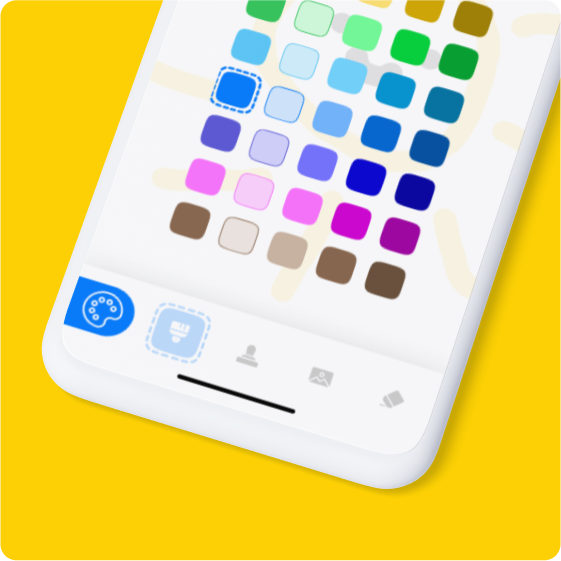
Upon selecting your tool of choice, you can now either choose from a rainbow of colors, or choose from a collection of cute stamps.
You can reach this menu by tapping on the palette icon or selected stamp located on the left side of the bottom controls.
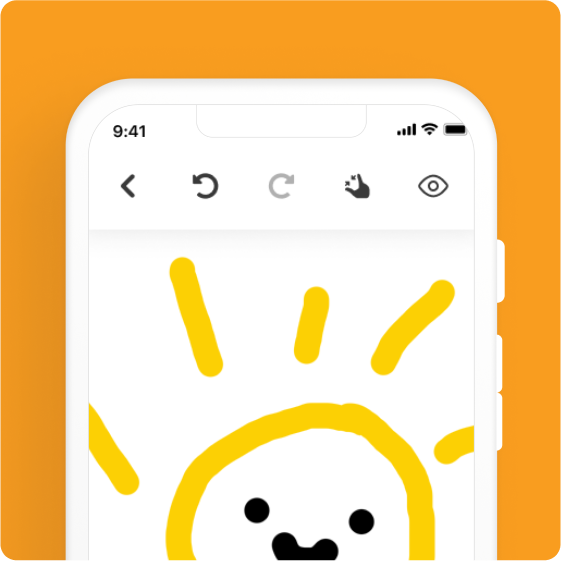
Enable view-mode with a single tap. Pinch and drag to zoom and pan, without drawing. Tap the icon again to return to draw mode.
Made an accident? Tap the undo or redo icons accordingly.
Want to hide the interface? You can do that too! Simply tap the eye icon to hide the interface. Tap again to unhide it.


An engineer with a passion for learning and teaching others, Juli codes to save the planet, advocate for mental health, and encourage other neurodiverse womxn along the way!
See her work here →
A creative in pursuit of expression through code, writing, and music, Nick is an engineer with a growth mindset (the power of yet). His experience growing up with an artist and in technical and creative writing gives him an eye for design and clean code.
See his work here →
Really just a kid at heart, James loves creating delightful user interfaces and design kits. He always puts the user first. If it’s a joy to use, then it’s a success.
See his work here →